General Style
How to Change Font Style ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
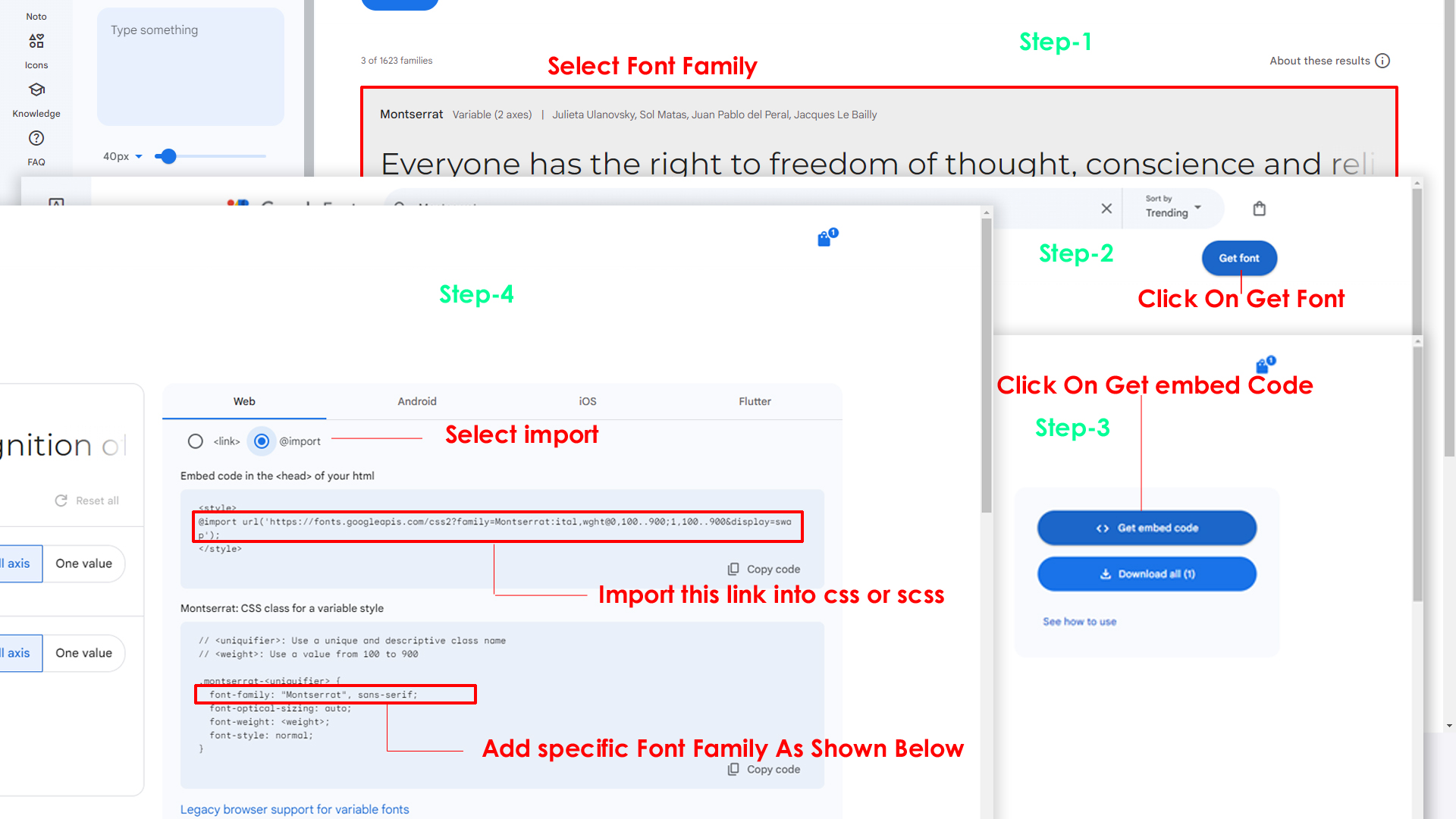
How to Select font Family
Example:

Step 2:
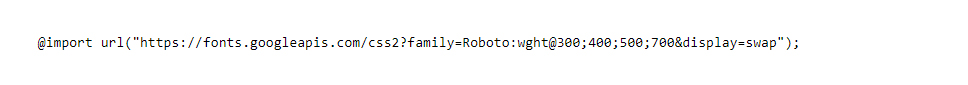
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
--default-font-family: 'Inter', sans-serif;
How to change Menu icons ?
By default menu icons are SVG if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open
Path:src/app/shared/services/navservice.ts and go
through
MENUITEMS Array in that section you will find icon
Object
which contains svg
tag, there you can replace previous icon with your icon.
Example
as shown in below
How to Change Logo ?
Go To "src/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open src/app/shared/services/app-state.service.ts
file
src/app/shared/services/app-state.service.ts
To clear LocalStorage loading functions you need to remove updateStateAndEmit() function in src/app/shared/services/app-state.service.ts as shown below
private updateStateAndEmit(state: any) {...}Step2:
To remove complete LocalStorage saving you need to
remove
all localstorage related calling functions in
src/app/shared/services/app-state.service.ts
src/app/shared/services/app-state.service.ts file.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.clear();Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.html file
src\app\shared\componets\header\header.html
To remove switcher icons remove below code shown in
header.html file
<!-- Start::header-element -->
<li class="header-element">
<!-- Start::header-link|switcher-icon -->
<a (click)="toggleSwitcher()" href="javascript:void(0);" class="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ti ti-settings"></i>
</a>
<!-- End::header-link|switcher-icon -->
</div>
<!-- End::header-element -->Step2:
After removing code in header.html
To remove switcher Toggle function From
header.ts open
src\app\shared\componets\header\header.ts
file
toggleSwitcher() {...}How To Remove Switcher In Landing Page ?
Example:
To remove the Switcher in Landing page, follow these steps :
Step1:
Remove below shown code in head part of the
landing.html file
Path:src/app/components/pages/landing/landing.html
<!-- Start::header-link|switcher-icon -->
<a (click)="toggleSwitcher()" href="javascript:void(0);" class="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ti ti-settings"></i>
</a>
<!-- End::header-link|switcher-icon -->
Step2:
Remove below code from landing.js file
Path:src/app/components/pages/landing/landing.ts
openSwitcher() {...}