FAQS
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
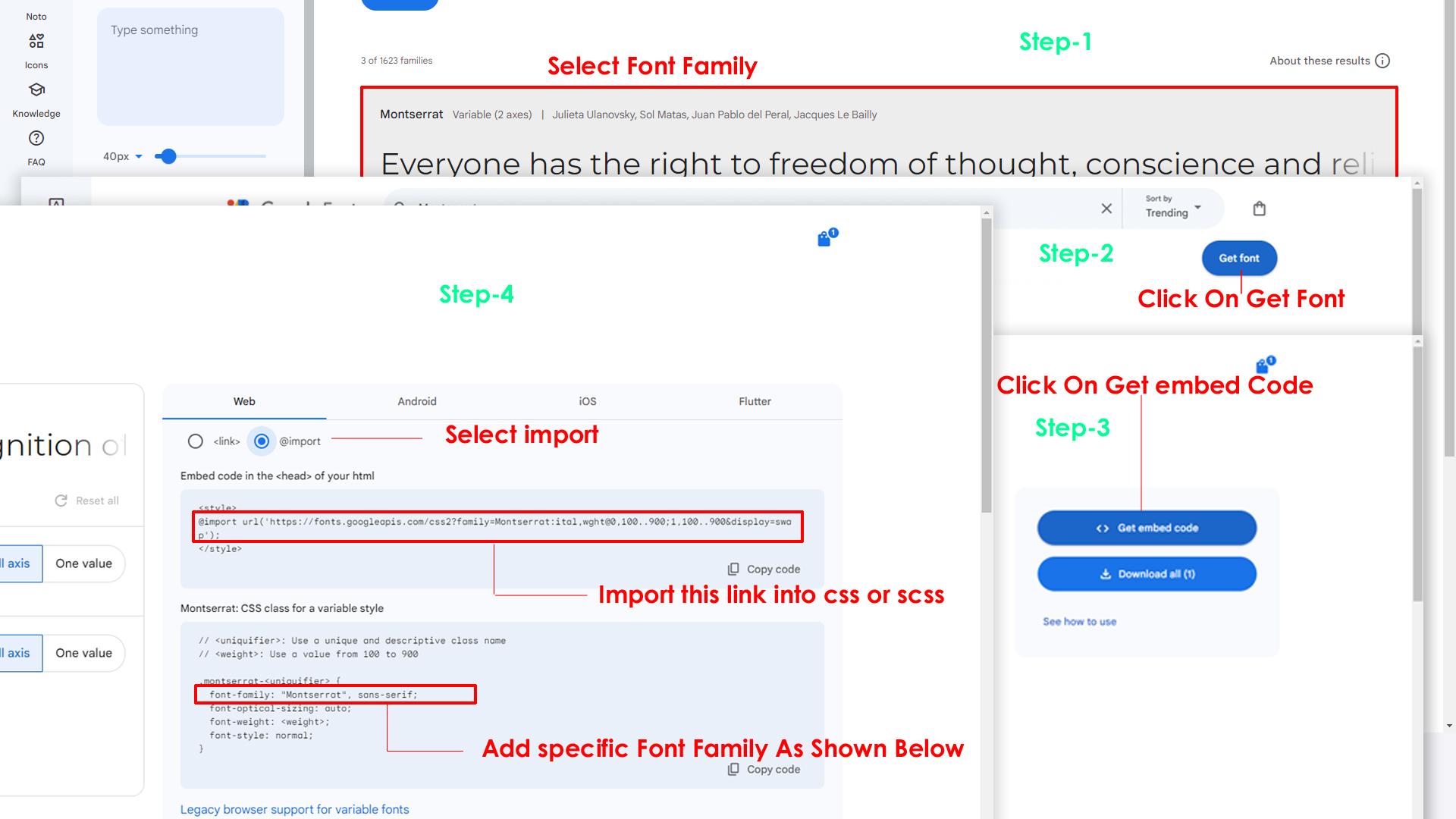
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in tailwind config file inplace of old font
Example:
fontFamily: {
inter: ["Inter", "sans-serif"], //place your font here
},
Step 4:
And add the Your Selected font-family to body that is font-inter in custom.scss file (rootpath :- assets/scss/tailwind/_custom.scss) file inplace of old font
Example:
body {
@apply bg-bodybg h-full text-gray-600 dark:text-white m-0 font-inter font-normal text-sm relative;
}
How to change Menu icons ?
By default menu icons are Boxicons if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open sidebar.html page Path:src\app\shared\services\navservice.ts and go through
app-sidebar
section, in that section you will find Boxicons of menu in
i
tag, there you can replace previous icon with your icon. Example
as shown in below
How to Change Logo ?
Go To "src/assets/img/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open switcher.ts file
src\app\shared\components\switcher\switcher.ts
To clear LocalStorage loading functions you need to remove localStorageBackup() function in custom-switcher.ts as shown below
export function localStorageBackUp() {
....
}
Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
switcher.ts
src\app\shared\components\switcher\switcher.tsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.clear();
Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.component.html file
src\app\shared\componets\header\header.component.html
To remove switcher icons remove below code shown in header.component.html file
<!-- Start::header-element -->
<div class="header-element md:px-[0.48rem]">
<!-- Start::header-link|switcher-icon -->
<button aria-label="button" type="button"
class="hs-dropdown-toggle switcher-icon inline-flex flex-shrink-0 justify-center items-center gap-2 rounded-full font-medium align-middle transition-all text-xs dark:text-[#8c9097] dark:text-white/50 dark:hover:text-white dark:focus:ring-white/10 dark:focus:ring-offset-white/10"
data-hs-overlay="#hs-overlay-switcher">
<i class="bx bx-cog header-link-icon animate-spin-slow"></i>
</button>
<!-- End::header-link|switcher-icon -->
</div>
<!-- End::header-element -->
Step2:
After removing code in header.component.html Remove theSwitcher component from the main layout follow the path shared/layouts/content-layout.html
<app-switcher></app-switcher>
Step3:
Now remove the switcher component and switcher.ts file from the root folder, follow the path Switcher component shared/components/switcher/switcher.component.html and
shared/components/switcher/switcher.ts
How To Remove Switcher In Landing Page ?
Step1:
Remove below shown code in head part of the landing.html file Path:src\app\components\pages\landing\landing.component.html
<div class="lg:hidden block">
<a aria-label="anchor" href="javascript:void(0);" class="ti-btn m-1 p-2 px-3 ti-btn-success ms-2"
data-hs-overlay="#hs-overlay-switcher">
<i class="ri-settings-3-line animate-spin-slow">
</a>
</div>
Step2:
Remove below shown code in section of landing-layout.html file Path:shared/layouts/landing-layout.html
<app-landing-switcher></app-landing-switcher>