FAQS
General Style
How to Change Font Family ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
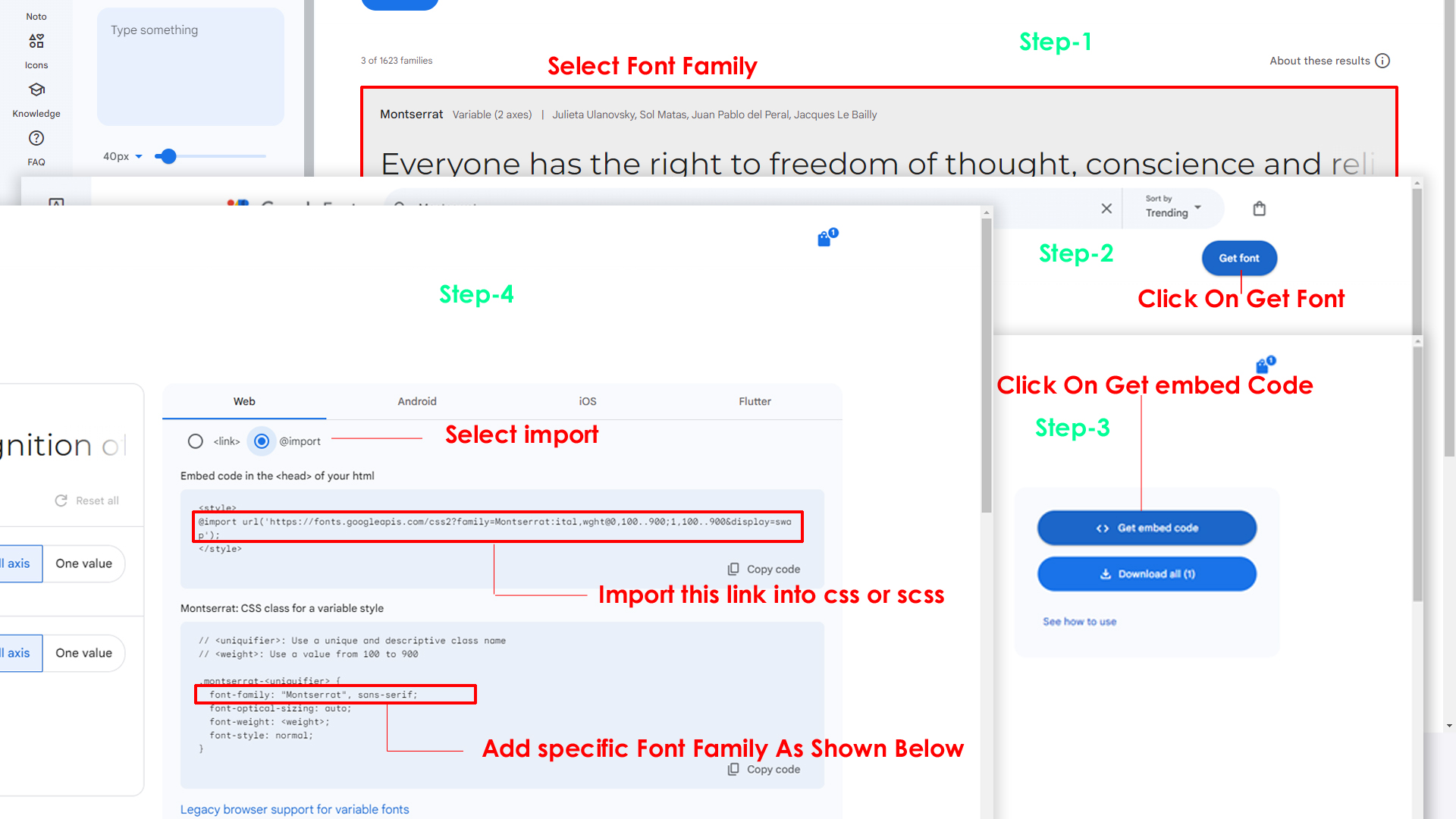
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
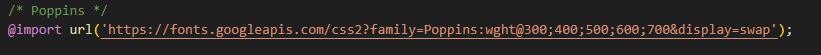
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
--default-font-family: 'Poppins', sans-serif;
How to change Menu icons ?
By default menu icons are Material design if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open sidebar.html page Path:src\app\shared\services\navservice.ts and go through
app-sidebar
section, in that section you will find Material design of menu in
i
tag, there you can replace previous icon with your icon. Example
as shown in below
How to Change Logo ?
Go To "src/assets/images/brand" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.min.js file
src/app/shared/services/app-state.service.ts
To clear LocalStorage loading functions you need to remove localStorageBackup2() function in app-state.service.ts as shown below
private updateStateAndEmit(state: any) {
...
}
localStorage.clear();
Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.component.html file
src/app/shared/components/header.component.html
To remove switcher icons remove below code shown in header.component.html file
<!-- Start::header-element -->
<div class="header-element">
<!-- Start::header-link|switcher-icon -->
<a href="#" class="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="bx bx-cog header-link-icon"></i>
</a>
<!-- End::header-link|switcher-icon -->
</div>
Step2:
After removing code in header.component.html page remove switcher.component.html link shown below in every html page
private updateStateAndEmit(state: any) {
...
}