Mamix – Angular Premium Admin & Dashboard Template
Mamix - Premium Angular Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using Angular, CSS, Scss and with TypeScript. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Mamix - Angular Premium Admin & Dashboard Template- Created Date : 22/Aug/2024
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Mamix is a Premium Angular Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Mamix Modern template is powered with Angular framework which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 230+Angular Components . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using Angular framework. After Purchased this template you will get All Angular Components ,CSS, Scss and TS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Mamix Premium Angular Admin Template, you will be able to get free download of all future updates.
- Firefox
- Safari
- Opera
- Chrome
- Edge
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular & Classic Styles
- Layout Default, Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
| No Jquery | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 230+Angular Components | Easy to Customize | Angular Responsive Framework |
| Form Elements | Maps | Ratings |
| Form Advanced | Form wizards | Profile Settings |
| Ngx-Easy Table | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing Pages |
| Pricing | Profile | Placeholders |
| Classifieds Pages | Domain Pages | Market place Pages |
| Real Estate Pages | Ecommerce Pages | Job Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| Ribbons | Sortable Js | Tour |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
Getting Started
Setting Up The Local Environment & Workspace
This comprehensive guide provides step-by-step instructions on how to set up your development environment Angular tool. It covers everything from the necessary prerequisites to installing the tool, creating an initial workspace, and setting up a starter app. You'll also learn how to run the app locally to test and verify your setup. By following this guide, you can ensure that your development environment is properly configured for Angular, and you can get started with your project confidently and efficiently. Whether you're a beginner or an experienced developer, this guide is an essential resource for anyone looking to work with Angular.
To get started with a Angular application, there are three prerequisites that you need to have in place.
Prerequisites
To use the Angular Framework, you should be familiar with the following:- Angular
- Angular Bootstrap
- Typescript
Setting up the local environment and workspace
This guide explains how to set up your environment for Angular development using
the Angular CLI tool. It includes information about prerequisites, installing
the CLI, creating an initial workspace and starter app, and running that app
locally to verify your setup.
For Installation of Angular Application you needs 3 things as Prerequisites.
Prerequisites
To use the Angular Framework, you should be familiar with the following:
- Angular
- Typescript
- CSS
Knowledge of TypeScript is helpful.
To install Angular on your local System, you need the following:
Node.js
Angular requires a current, active LTS (long term support) or maintenance LTS
(long term support) version of Node.js.
Download latest version of node.js from nodejs.org.
Install Node.js using downloaded file.
To check your node version, run node -v in a terminal/console window (cmd)
Npm package Manager
The Angular CLI and Angular applications depend on npm packages for
many features and functions.
To download and install npm packages, you need an npm package manager.
This guide uses the npm client command line interface, which is installed with
Node.js by default.
To check that you have the npm client installed, run npm -v in a
terminal/console window (cmd)
For better understanding Angular we suggest you once go through official
documentation of Angular from Angular
Documentation
Mamix Angular Setup
Install Node.js: Angular requires Node.js to be installed on your system. You can download and install Node.js from the official website: https://nodejs.org/.
Install Angular CLI: Once Node.js is installed, open your command prompt or terminal and run the following command to install Angular CLI:
npm install –g @angular/cli
This will install the latest version of Angular CLI globally on your system.
Create a workspace and initial application
To create a new Angular project, navigate to the directory where you want to create the project using the command prompt or terminal and run the following command
- Run the CLI command ng new and provide the name filename Ex: my-app, as shown below
-
The ng new command prompts you for the information about features to include in the initial app. Accept the defaults by pressing the Enter or Return key.ng new my-app
The Angular CLI installs the necessary Angular npm packages and other dependencies. This can take a few minutes. The CLI creates a new workspaces and a simple Welcome app, ready to run.
This will create a new Angular project named "my-app" in the current directory.
Run the application
The Angular CLI includes a server, so that you can build and serve your app locally.
- Navigate to the workspace folder, such as my-app.
- Run the following commands:
cd my-app ng serve --open
The ng serve command launches the server, watches your files, and rebuilds
the
app as you make changes to those files.
The --open or -o just Option automatically opens
your
browser to http://localhost:4200/.
Mamix Angular Setup
Download the Mamix.rar/zip file.
Extract it there you will find Mamix(main project file), Starter-kit(set of files and code that provides a basic structure and functionality for a specific type of application), Readme.txt, Documentation.
Go to the Mamix folder/directory. open the command prompt/ terminal run the below command.
npm install // If you faced any issue running "npm install" Please make sure to use,
npm install --force // This command will ignore if there was any dependency issue.
(or)
yarn install // yarn can handle dependency issues better than npm.
Once the installation was successful then you can find node_modules folder where all the downloaded libraries are available.
To serve the Angular project, In command prompt or terminal run the following command:
ng serveOnce you serve your application by default port is set to 4200 :http://localhost:4200/
To change the Angular port manually, you can specify the port number when running the ng serve command. By default, the port is set to 4200, but you can specify a different port number by appending `--port` followed by the desired port number.
ng serve --port 1234General Style
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
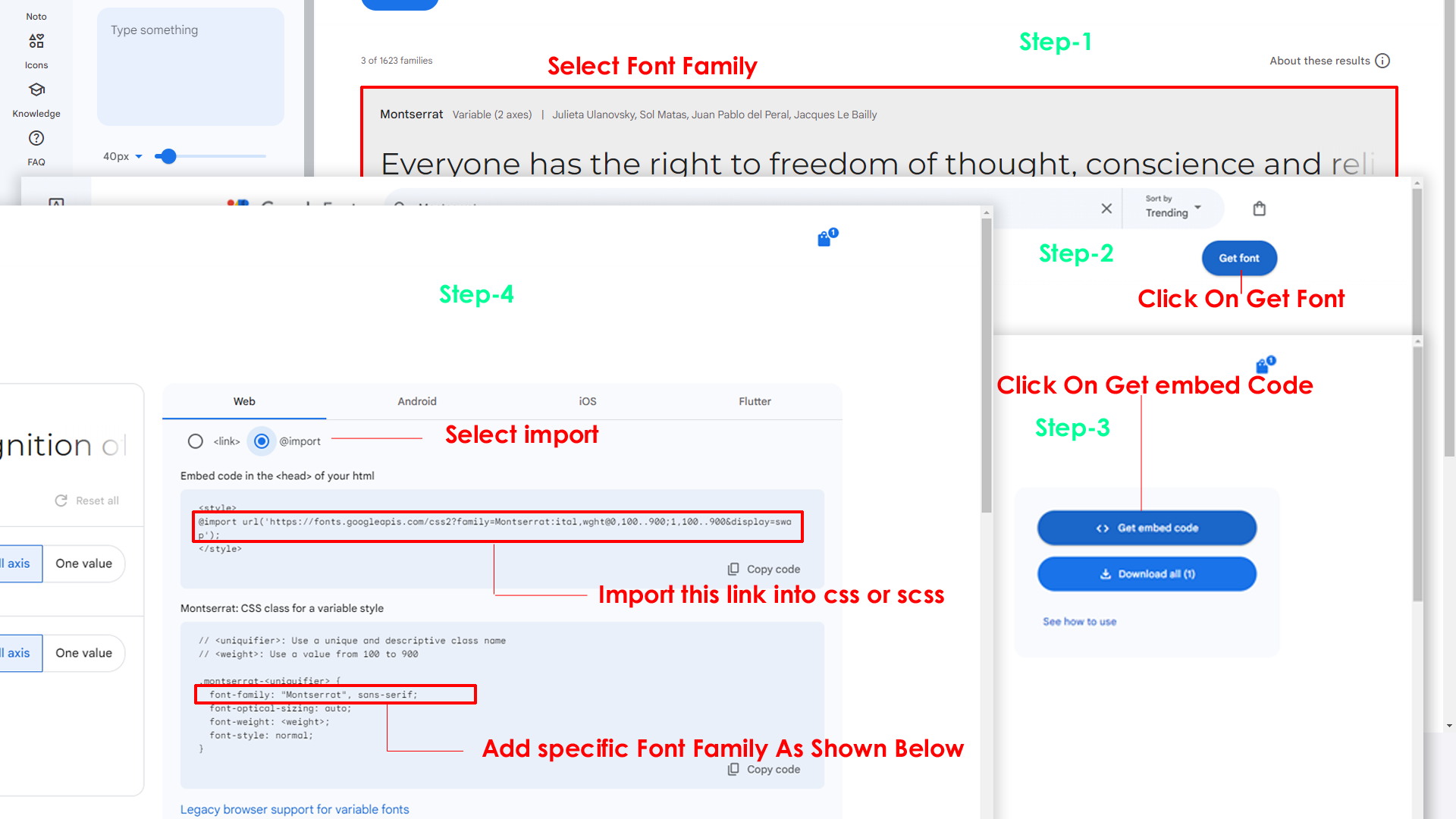
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
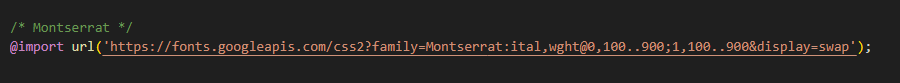
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
--default-font-family: "Montserrat", sans-serif;
By default menu icons are phosphoricons if you want to change icons please follow below steps
Step 1 :
To change Menu icons, open sidebar.html page Path:src/html/partials/sidebar.html and go through
app-sidebar
section, in that section you will find phosphoricons of menu in
svg
tag, there you can replace previous icon with your icon. Example
as shown in below
Go To "src/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
Step1:
Open src/app/shared/services/app-state.service.ts file
src/app/shared/services/app-state.service.ts
To clear LocalStorage loading functions you need to remove updateStateAndEmit() function in src/app/shared/services/app-state.service.ts as shown below
private updateStateAndEmit(state: any) {...}Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
src/app/shared/services/app-state.service.ts
src/app/shared/services/app-state.service.ts file.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.clear();Disabling Switcher
Step1:
Open header.component.html file
src\app\shared\componets\header\header.component.html
To remove switcher icons remove below code shown in header.component.html file
<!-- Start::header-element -->
<li class="header-element">
<!-- Start::header-link|switcher-icon -->
<a (click)="toggleSwitcher()" href="javascript:void(0);" class="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="bi bi-gear header-link-icon border-0"></i>
</a>
<!-- End::header-link|switcher-icon -->
</div>
<!-- End::header-element -->Step2:
After removing code in header.component.html To remove switcher Toggle function From header.component.ts open src\app\shared\componets\header\header.component.ts file
toggleSwitcher() {...}
Folder Structure/
├── src
| ├── app/
| | ├── authentication
| | ├── components
| | ├── material-module
| | ├── shared
| | ├── app.component.html
| | ├── app.component.scss
| | ├── app.component.ts
| | ├── app.config.ts
| | ├── app.routes.ts
| ├── assets/
├── |-- |-- css/
| |-- |-- ├── style.css
| |-- |-- ├── style.css.map
| |-- |-- ├── icons.css
| |-- |-- ├── icons.css.map
├── |-- |-- icon-fonts/
├── |-- |-- images/
├── |-- |-- scss/
| |-- |-- ├── bootstrap/
| |-- |-- ├── custom/
| |-- |-- ├── menu-styles/
| |-- |-- ├── pages/
| |-- |-- ├── util/
| |-- |-- ├── switcher.scss
| |-- |-- ├── bootstrap.scss
| |-- |-- ├── _variables.scss
| |-- |-- ├── icons.scss
| |-- |-- ├── styles.scss
├── |-- |-- video
├── |-- environments/
| | ├── environment.prod.ts
| | └── environment.ts
| ├── .htaccess
| ├── favicon.ico
| ├── index.html
| ├── main.ts
| ├── styles.css
├── .editorconfig
├── .gitignore
├── angular.json
├── package-lock.json
├── package.json
├── README.md
├── tsconfig.app.json
├── tsconfig.json
└── tsconfig.spec.json-
Mamix - Angular Admin Dashboard Template /: Root template folder contain all angular, ts, css, scss, images and other files. -
-
assets/: Folder contain all the Mamix Template assets which has css, scss, and images. -
-
css/: Folder contain assets which has complete styles. -
styles.css: Main style sheet for template
-
iconfonts/: Folder contain all types of icons which is used in this template. -
images/: Template images. -
scss/: Folder contain all pages scss files and all plugins scss files also included. -
Video/: Folder contains video used in this template.
-
-
Environments/: Folder contain all the Mamix Template Environments which has Firebase Authentications. -
favicon.ico/: The favicon.ico file in Angular is used as the application's icon displayed in the browser tab or bookmark bar.. -
index.html: The index.html file in Angular is the main entry point that loads the necessary scripts and stylesheets, renders the application, and handles dynamic content.. -
main.ts: The main.ts file in Angular is responsible for bootstrapping the application and initializing the root module. -
styles.scss: Folder contain all the Mamix Template styles which has manage global styles for your application, including CSS rules, variables, mixins, and imports.
-
package.json: package json file.
General angular component structure of the Mamix template Shared Folder.
Root:shared/layouts/content-layout.component.ts
Purpose of a starter kit
Introduction to the Angular Template Starter Kit:
The Angular template starterkit is a resource that helps developers kickstart their Angular web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building Angular-based websites or applications.
Purpose of the Angular Template Starter Kit:
The purpose of the Angular template starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in Angular projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the Angular Template Starter Kit:
The starter kit eliminates the need to set up the
basic project structure manually. It provides a
well-organized file and folder structure, including
commonly used directories for separating code,
templates, assets, and configuration files. This
allows developers to focus more on implementing
business logic rather than spending time on initial
setup.
Before using the Angular template starter kit,
developers should have a basic understanding of
Angular and web development concepts.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Dashtic have more than 120+ Components.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.comStarterkit Folder Structure
starterkit/
├── src
| ├── app/
| | ├── authentication
| | ├── components
| | ├── material-module
| | ├── shared
| | ├── app.component.html
| | ├── app.component.scss
| | ├── app.component.ts
| | ├── app.config.ts
| | ├── app.routes.ts
| ├── assets/
├── |-- |-- css/
| |-- |-- ├── icons.css
| |-- |-- ├── icons.css.map
| |-- |-- ├── icons.min.css
| |-- |-- ├── icons.min.map.css
| |-- |-- ├── style.css
| |-- |-- ├── style.css.map
├── |-- |-- icon-fonts/
├── |-- |-- images/
├── |-- |-- scss/
| |-- |-- ├── bootstrap/
| |-- |-- ├── custom/
| |-- |-- ├── global/
| |-- |-- ├── menu-styles/
| |-- |-- ├── pages/
| |-- |-- ├── util/
| |-- |-- ├── switcher.scss
| |-- |-- ├── bootstrap.scss
| |-- |-- ├── _variables.scss
| |-- |-- ├── icons.scss
| |-- |-- ├── styles.scss
├── |-- |-- video/
├── |-- environments/
| | ├── environment.prod.ts
| | └── environment.ts
├── |-- .htaccess/
| ├── favicon.ico
| ├── index.html
| ├── main.ts
| ├── styles.css
├── .editorconfig
├── .gitignore
├── angular.json
├── package.json
├── README.md
├── tsconfig.app.json
├── tsconfig.json
└── tsconfig.spec.jsonTo handle the navigation from one view to the next, you use the Angular Router. The Router enables navigation by interpreting a browser URL as an instruction to change the view. Your complete route structure is place at app-routing.module.ts file under src » app
Suppose you want to create a new module then you have to add new routes for that modules.
Basic Route
Following are the fundamental building blocks to creating a route.
- Import the
AppRoutingModuleintoapp.config.tsand add it to the imports array.
import { ApplicationConfig, importProvidersFrom } from '@angular/core';
import { RouterOutlet, provideRouter } from '@angular/router';
import { App_Route } from './app.routes';
export const appConfig: ApplicationConfig = {
providers: [provideRouter(App_Route),RouterOutlet,provideAnimations(),
importProvidersFrom()
]
};Import RouterModule and Routes into your routingmodule.
The Angular CLI performs this steps automatically. The CLI also set up a Routes
array for your routes and configures the imports and
exports array
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { admin, dashboardRoutingModule } from '../../components/dashboards/dashboard.routes';
export const content: Routes = [
{ path: '', children: [
...dashboardRoutingModule.routes,
]}
];
@NgModule({
imports: [RouterModule.forRoot(admin)],
exports: [RouterModule]
})
export class SaredRoutingModule { }
Define your routes in your Routes array.
Each route in this array is a JavaScript object that contains two properties. The first property path, defines the URL path for the route. The second property component, defines the component Angular should use for the corresponding path.
Use that component name with path, name, and data attribute in routes array in app-routing.module.ts file
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
export const admin: Routes = [
{path:'default',children:[ {
path: 'default',
loadComponent: () =>
import('./default/default.component').then((m) => m.DefaultComponent),
},]}
];
@NgModule({
imports: [RouterModule.forChild(admin)],
exports: [RouterModule],
})
export class dashboardRoutingModule {
static routes = admin;
}
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Add your routes to your application.
Now that you have defined your routes, you can add the component to your
application. First, add links to the components. Assign the anchor tag that you
want to add the route to the routerLink attribute. Set the value of the
attribute to the component to show when a user clicks on each link. Next, update
your component template to include<router-outlet>This element informs Angular
to update the application view with the component for the selected route.
Changing SCSS to CSS using the SASS Package
Introduction :
This documentation outlines the process of converting SCSS (Sassy CSS) files to standard CSS (Cascading Style Sheets) in a project's assets directory using the SASS package. SCSS is a preprocessor for CSS, and SASS is a popular choice for transforming SCSS into CSS efficiently. This guide provides step-by-step instructions on installing the SASS package, configuring it in your project, and converting SCSS files to CSS.
-
Prerequisites
Before proceeding, ensure that you have the following prerequisites:
Node.jsinstalled on your system.
A project directory with SCSS files that you want to compile into CSS.
Installation :
Install the SASS package using npm (Node Package Manager) by running the following command:
npm install sass
This command will download and install the SASS package and its dependencies into your project.
Configuration :
To configure SASS for your project, follow these steps:
-
1. Open your project's
package.jsonfile. If you don't have one, you can create it by running npm init and following the prompts. -
2. Inside the
package.jsonfile, locate the "scripts" section. If it doesn't exist, create one:"scripts": { // ...existing scripts... } -
3. Add a script that specifies the compilation process from SCSS to CSS. You can name the script as you prefer, but for this example, we'll name it "sass." The script should look like this:
"scripts": { "sass": "sass ./public/assets/scss:./public/assets/css/" }In the script above, replace
./public/assets/scsswith the path to your SCSS files and./public/assets/csswith the destination directory for your compiled CSS files. -
4. Add a script that specifies the compilation compressed process from SCSS to CSS. You can name the script as you prefer, but for this example, we'll name it "sass-min." The script should look like this:
"scripts": { "sass-min": "sass ./public/assets/scss:./public/assets/css/ --style compressed" }In the script above, replace
./public/assets/scsswith the path to your SCSS files and./public/assets/csswith the destination directory for your compiled CSS files. -
5. Save the
package.jsonfile.
Compiling SCSS to CSS :
With the SASS package and script configured, you can now compile your SCSS files to CSS with the following steps:
-
1. Open your terminal or command prompt.
-
2. Navigate to your project's root directory if you're not already there.
-
3. Execute the following command to run the "sass" script:
npm run sassThis command will initiate the SCSS to CSS compilation process using the SASS package.
-
4. Execute the following command to run the "sass-min" script:
npm run sass-minThis command will initiate the SCSS to CSS compilation compressed process using the SASS package.
-
5. Once the process is complete, the compiled CSS files will be generated in the specified destination directory (e.g., ./public/assets/css).
Conclusion :
You have successfully configured and used the SASS package to convert SCSS files to CSS in your project. This allows you to take advantage of SCSS's powerful features while ensuring that your web application uses standard CSS for styling.
(Root:src/app/shared/services/app-state.service.ts)
export class AppStateService {
private readonly localStorageKey = 'mamix-ng'; // Customize this key
private initialState: StateType = {
theme: '', // light, dark
direction: '', // ltr, rtl
navigationStyles: '', // vertical, horizontal
menuStyles: '', // menu-click, menu-hover, icon-click, icon-hover
layoutStyles: '', // double-menu, detached, icon-overlay, icontext-menu, closed-menu, default-menu
pageStyles: '', // regular, classic, modern
widthStyles: '', // fullwidth, boxed
menuPosition: '', // fixed, scrollable
headerPosition: '', // fixed, scrollable
menuColor: '', // light, dark, color, gradient, transparent
headerColor: '', // light, dark, color, gradient, transparent
themePrimary: '', // '58, 88, 146', '92, 144, 163', '161, 90, 223', '78, 172, 76', '223, 90, 90'
themeBackground: '',
backgroundImage: '', // bgimg1, bgimg2, bgimg3, bgimg4, bgimg5
} // Store initial state
}
| Attribute | Description |
|---|---|
data-theme-mode="light"
data-header-styles="light"
data-menu-styles="light"
|
To set the light theme |
data-theme-mode="dark"
data-header-styles="dark"
data-menu-styles="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-width="default"
|
To set page width to Default Width |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
loader="enable"
|
To enable loader by default |
(Root:html/partials/mainhead.html)
<html lang="en" dir="ltr" data-nav-layout="vertical" data-theme-mode="light" data-header-styles="light" data-menu-styles="light" data-toggled="close"></html>
| Attribute | Description |
|---|---|
data-menu-styles="light"
|
To set the menu style to light |
data-menu-styles="dark"
|
To set the menu style to dark |
data-menu-styles="color"
|
To set the menu style to color |
data-menu-styles="gradient"
|
To set the menu style to gradient |
data-menu-styles="transparent"
|
To set the menu style to transparent |
data-header-styles="light"
|
To set the header style to light |
data-header-styles="dark"
|
To set the header style to dark |
data-header-styles="color"
|
To set the header style to color |
data-header-styles="gradient"
|
To set the header style to gradient |
data-header-styles="transparent"
|
To set the header style to transparent |
data-bg-img="bgimg1"
|
To set menu background image1 |
data-bg-img="bgimg2"
|
To set menu background image2 |
data-bg-img="bgimg3"
|
To set menu background image3 |
data-bg-img="bgimg4"
|
To set menu background image4 |
data-bg-img="bgimg5"
|
To set menu background image5 |
Firebase SetUp
step-1: Now run below commands inside our angular 17 project to install firebase.
npm install firebase @angular/fire --saveangular_project/src/environments/environment.ts file:
export const environment = {
production: false,
firebaseConfig : {
apiKey: "***",
authDomain: "***",
databaseURL: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***",
appId: "***",
measurementId: "***"
}
};
And also include them in
angular_project/src/environments/environment-prod.ts file:
export const environment = {
production: true,
firebaseConfig : {
apiKey: "***",
authDomain: "***",
databaseURL: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***",
appId: "***",
measurementId: "***"
}
};
step-3: . Now we nee to add or replace below code into ourangular_project/src/app/app.module.tsfile:
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { environment } from 'src/environments/environment';
import { AngularFireModule } from '@angular/fire/compat';
import { AngularFirestoreModule } from '@angular/fire/compat/firestore';
import { AngularFireAuthModule } from '@angular/fire/compat/auth';
imports:[
...
BrowserAnimationsModule, // required animations module
AngularFireModule.initializeApp(environment.firebase),
AngularFirestoreModule,
AngularFireAuthModule
]
Process to remove firebase :
- To remove firebase from the project make sure that you have to remove the
auth.service.tsfile insrc/app/shared/auth. -
In
login.component.tsreplace login function with -
login() { if (this.loginForm.controls['email'].value === "spruko@template.com" && this.loginForm.controls['password'].value === "spruko"){ this.router.navigate(['/dashboard/sales']); } } -
or else you can use any other authentication as per your requirement.
And make sure to remove canActivate: [AdminGuard] from
app-routing.module.ts. Remove the firebase-related content in app.module.ts, environment. - Note: make sure to remove all AuthService from the project which can be found in the switcher, header, authentication, ect..
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| phosphor Icons | https://phosphoricons.com/ |
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscount | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Png Tree | https://pngtree.com/ |
| flaticon | https://www.flaticon.com/authors/flat-icons |
| freepik | https://www.freepik.com |
Refer following links for usage:
| Google Fonts | https://fonts.google.com/ |
Refer following links for usage:
| phosphor Icons | https://phosphoricons.com/ |
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run
npm run dev command.
Please follow the below steps to change Primary Color
Step 1 :
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (src/assets/scss/_variables.scss )

Please follow the below steps to change Dark body Color
Step 1 :
Make sure the theme is set completely to dark mode by adding the following attributes to the html tag data-theme-mode="dark" data-header-styles="dark" data-menu-styles="dark"
Step 2 :
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (src/assets/scss/_variables.scss )

Step 3 :
Also Change the following variable colors to the desired theme background accordingly in [data-theme-mode="dark"]
--light-rgb :--form-control-bg :
--input-border :
--gray-3 :