FAQS
General Style
How to Change Font Style ?
Step 1:
Go To _fonts.scss (assets/scss/custom/fonts/_fonts.scss )
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import In to style.css file
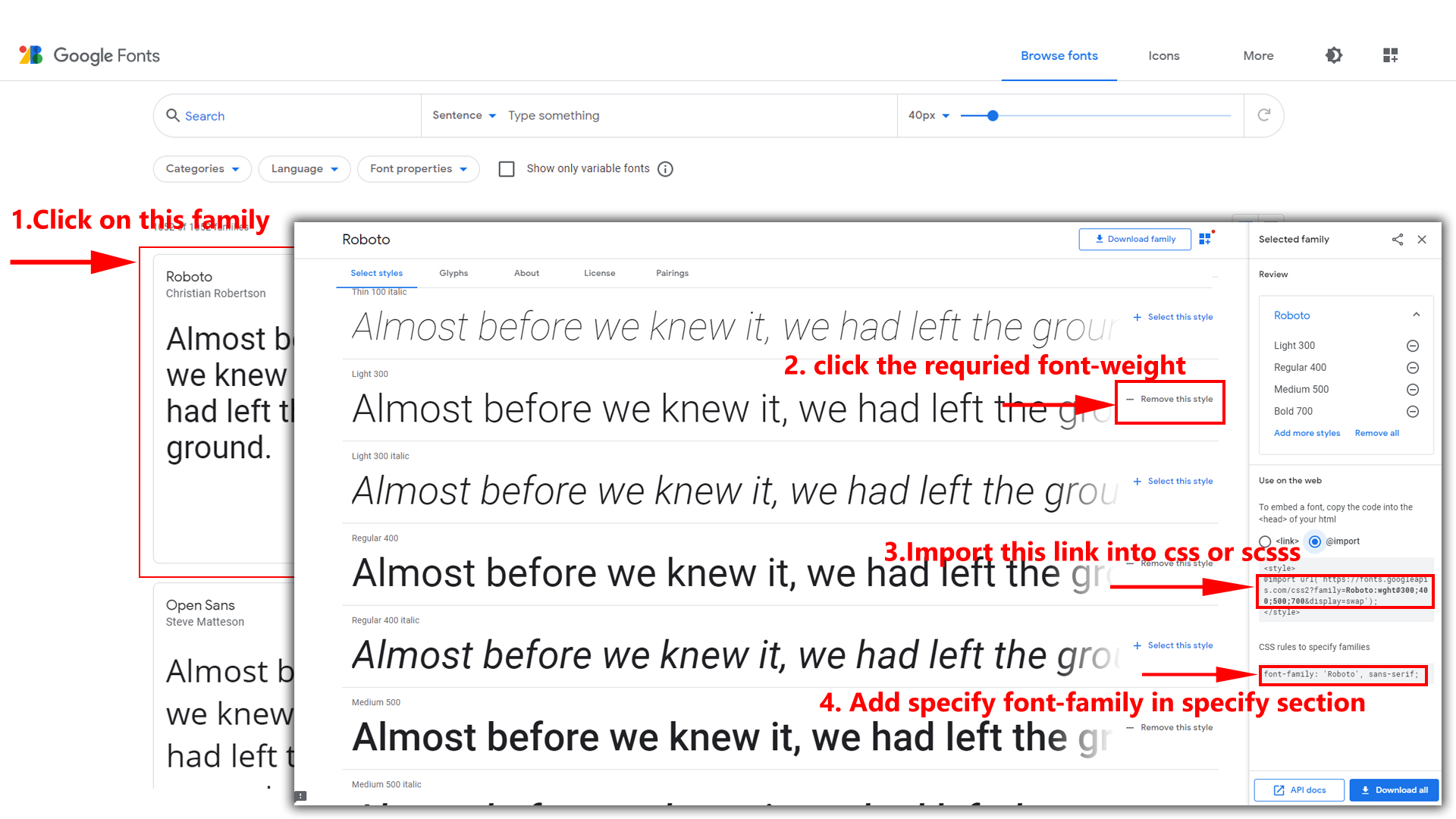
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in _fonts.scss
Example:
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900");
Step 3:
And add the Your Selected font-family in _bootstrap-styles.scss(assets/scss/bootstrap/_bootstrap-styles.scss)
Example:
body {
margin: 0;
font-family: "Roboto", sans-serif;
font-size: 14px;
font-weight: 400;
line-height: 1.5;
color: $color;
text-align: left;
background-color: $background;
}
Note : After Changing font you must run gulp command i.e, gulp watch . Refer gulp page for more gulp commands click here.
How to Change Logo ?
Go To "assets/images/brand" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
Navigation Style
How to Enable Horizontal Click Menu?
Please follow the bellow steps to enable Horizontal Click Menu Style
open index.html path:(src/index.html). and
class 'horizontalmenu' to enable horizontalmenu version as shown in below
<body class="horizontalmenu">
...
<body>
How to Enable Horizontal Hover Menu?
Please follow the bellow steps to enable Horizontal Hover Menu Style
open index.html path:(src/index.html). and
class 'horizontalmenu-hover' to enable horizontalmenu-hover version as shown in below
<body class="horizontalmenu-hover">
...
<body>
How to Enable Horizontal or Horizantal Hover layout With Wrap Style?
open switcher.js path:(src/app/shared/layout-components/switcher/switcher.component.ts) Place below code in ngOnInit(){}. file nowrap is enabled by
default,If you want wrap then add class flex-wrap to side-menu element.
document.querySelector('.horizontal .side-menu').classList.add('flex-wrap')
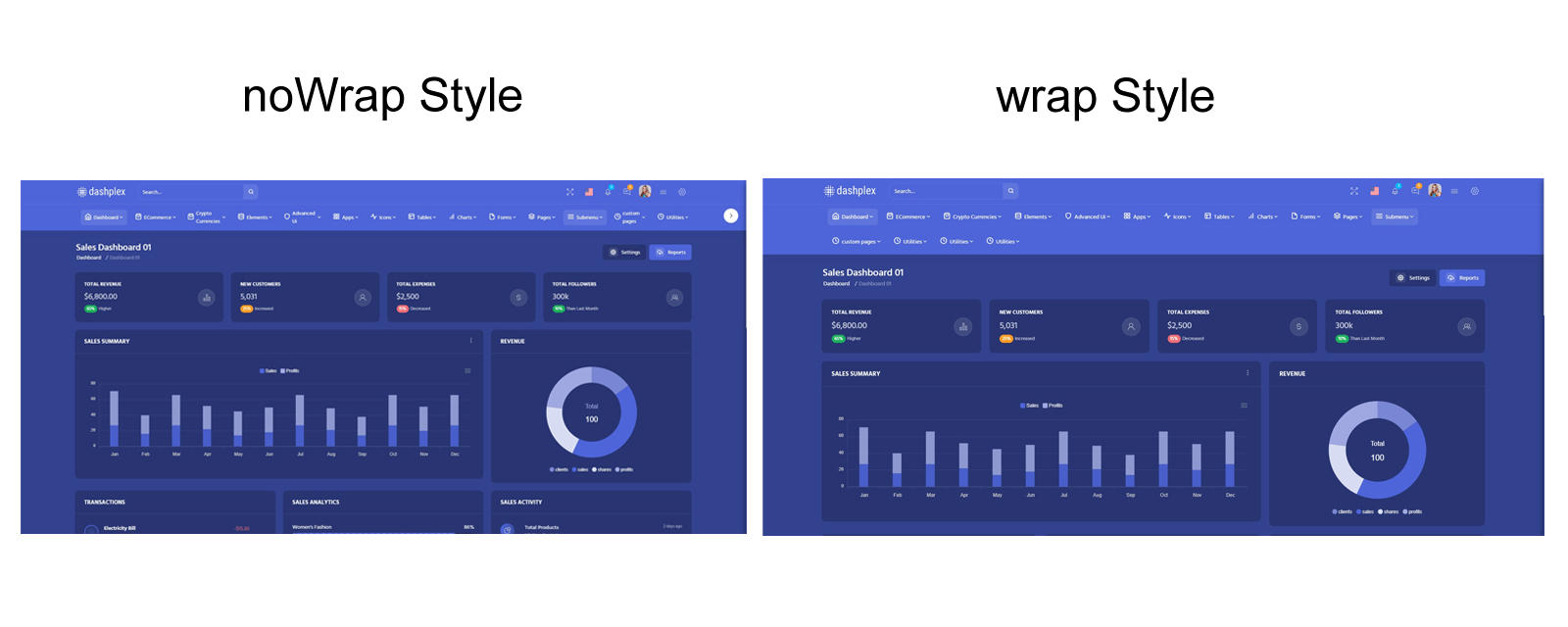
Below Image Shows How Wrap and Nowrap Styles Looks like.
Example:

Simply you can change noWrap with wrapto change the style of
Horizontal or Horizontal Hover Menus
How to Enable RTL Version
How to Enable RTL Version?
Please follow the bellow steps to enable RTL Version
open index.html path:(src/index.html). and
class 'rtl' to enable RTL version as shown in below
<body class="rtl">
...
<body>
Theme Styles
How to Enable Dark Theme?
Please follow the bellow steps to enable Dark Theme
open index.html path:(src/index.html). and
class 'dark-theme' to enable Dark theme version as shown in
below
<body class="dark-theme">
...
<body>
How to Enable Transparent Theme?
Please follow the bellow steps to enable Transparent Theme
open index.html path:(src/index.html). and
class 'transparent-theme' to enable transparent theme version as shown in
below
<body class="transparent-theme">
...
<body>
Header Styles
How to Enable Color-header?
Please follow the bellow steps to enable Color-header
open index.html path:(src/index.html). and
class 'color-header' to enable Color header version as
shown in below
<body class="color-header">
...
<body>
How to Enable Dark-header?
Please follow the bellow steps to enable header-dark
open index.html path:(src/index.html). and
class 'header-dark' to enable Dark header version as shown
in
below
<body class="header-dark">
...
<body>
How to Enable Light-header?
Please follow the bellow steps to enable Light-header
open index.html path:(src/index.html). and
class 'header-light' to enable Header ight version as
shown in
below
<body class="header-light">
...
<body>
Menu Styles
How to Enable Light Menu?
Please follow the bellow steps to enable Light Menu
open index.html path:(src/index.html). and
class 'light-menu' to enable Light menu version as shown in below
<body class="light-menu">
...
<body>
How to Enable Color Menu?
Please follow the bellow steps to enable Color Menu
open index.html path:(src/index.html). and
class 'color-menu' to enable Color menu version as shown in below
<body class="color-menu">
...
<body>
How to Enable Dark Menu?
Please follow the bellow steps to enable Dark Menu
open index.html path:(src/index.html). and
class 'dark-menu' to enable Dark menu version as shown in below
<body class="dark-menu">
...
<body>
Layout Width Styles
How to Enable Full-Width-Layout?
open index.html path:(src/index.html). and
class 'layout-fullwidth' to enable layout-fullwidth version as shown in below
<body class="layout-fullwidth">
...
<body>
How to Enable Boxed-Layout?
Please follow the bellow steps to enable Boxed-Layout
open index.html path:(src/index.html). and
class 'layout-boxed' to enable layout-boxed version as shown in below
<body class="layout-boxed">
...
<body>
Layout Positions
How to Enable Scrollable-Layout?
Please follow the bellow steps to enable Scrollable-Layout
open index.html path:(src/index.html). and
class 'scrollable-layout' to enable scrollable-layout version as shown in below
<body class="scrollable-layout">
...
<body>
How to Enable Fixed-Layout?
Please follow the bellow steps to enable Fixed-Layout
open index.html path:(src/index.html). and
class 'fixed-layout' to enable fixed-layout version as shown in below
<body class="fixed-layout">
...
<body>
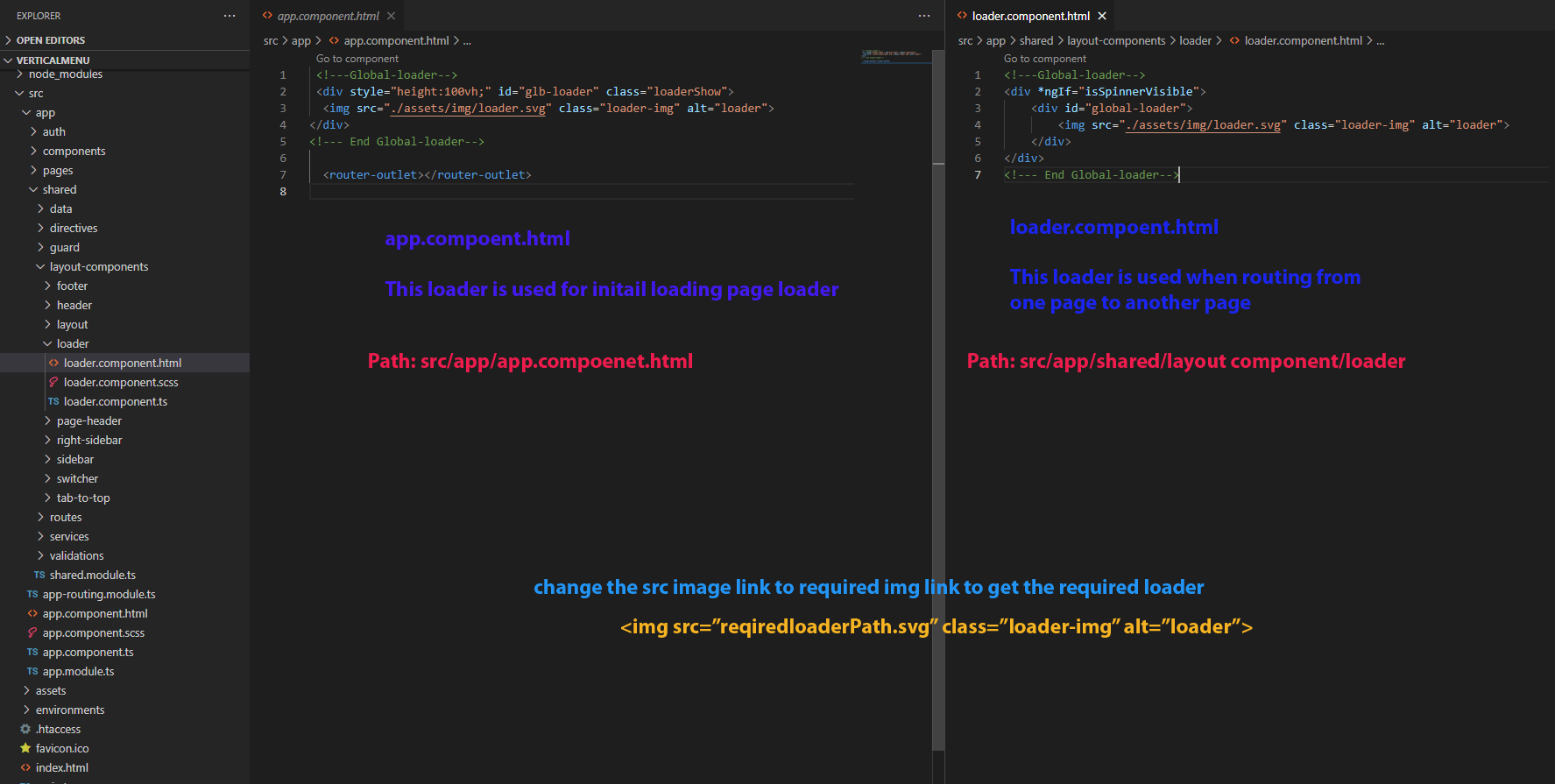
Loader Changing
How to Change loader?
Follow the below image instructions.
Example:
Simply you can change noWrap with wrapto change the style of
Horizontal or Horizontal Hover Menus